Recent Posts

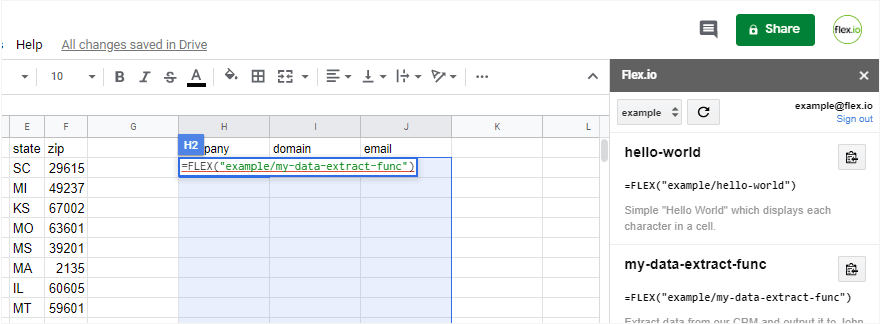
Integrating Web Services with Microsoft Excel and Google Sheets

The "Aha" Moment: How to Onboard an API Service and Get Active Users

Introducing Serverless Data Feeds

Share Data Without Sharing Credentials: Introducing Pipe-level Permissions

Lessons from the Data Ecosystem: Part 2

What We've Learned from Exploring the Data Ecosystem: Part 1

Improving Data Access: Getting Past Step One

Data Prep to Data Pipes: 5 Facets of a Data Project

Let a Thousand Data Silos Bloom

5 Steps to Faster Data Projects

The "Aha" Moment: How to Onboard an API Service and Get Active Users
Since the recent launch of our Flex.io data feed API, onboarding has been top of mind. There have been gallons of ink spilled over the importance of SaaS onboarding, UserOnboard’s teardowns being one of the best.
However, what do you do when your primary service is an API—strings of text that don’t have the natural visual advantages of an SaaS app?
You know you need excellent documentation, code snippets, and tutorials. But, after sign up, how do you get a new user to invest a bunch of time digging through your docs? Is there a gentler transition that can provide a little dopamine for their journey?
Let’s Start with Pirate Metrics
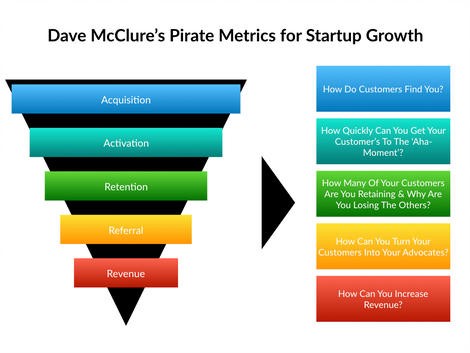
For some perspective on the role of onboarding, here’s the classic AARRR funnel:

Acquisition means we got the developer curious enough to visit our site. Activation means we’ve delivered a compelling-enough value proposition to get them to sign up.
Onboarding is the first step towards Retention. You may not get a horse to drink if you lead it to water, but its certainly better than having it roam the countryside looking for a stream.
The “Aha” Moment: What Action Encapsulates your Core Value?
There is a now-classic anecdote in the world of onboarding that goes something like this:
Twitter discovered that if a new user followed at least 20 other people they’d “get it” and would therefore have a high probability of becoming an active user. So, Twitter built their onboarding flow to make sure first-time users completed this metric.
Onboarding should help a user “get” your service. The specific onboarding flow will vary by product type, but the goal is the same – demonstrate your core value as early as possible. Get a new user to perform a key action that delivers your “aha” moment.
As we reviewed various API services and their onboarding flows, two stood out to us: Twilio, a communications API, and Stream, an activity feed API. Both companies use a lightweight GUI to mediate the middle ground between signing up and slinging code. Both seek to deliver an “aha” moment within a few minutes.
Let’s see what makes them successful.
Twilio and Instant Deployment Dopamine
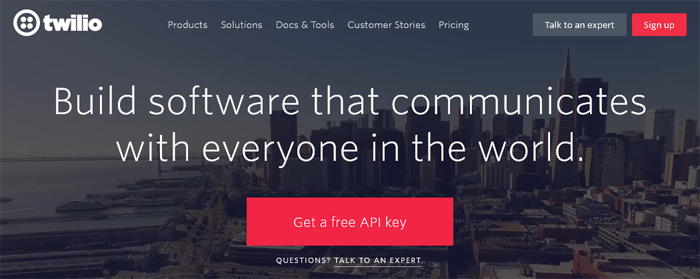
Twilio, of course, is the poster child for a successful API service. They provide a simple API that abstracts out the mess of SMS and Voice communications.
We really liked Twilio’s onboarding for one simple reason: you can customize a snippet of code and send a text message to yourself, via cURL, in about 5 seconds. This action is just the tip of the Twilio iceberg, but delivers instant success and the critical “aha” moment. From that point, you’re hooked. Twilio then follows through with a lot of hand-holding to help you bake their API into your app.
Let’s take a look at the flow. For starters, the call to action is “Get a free API key”. If you’re a developer, you know you’re in the right place.

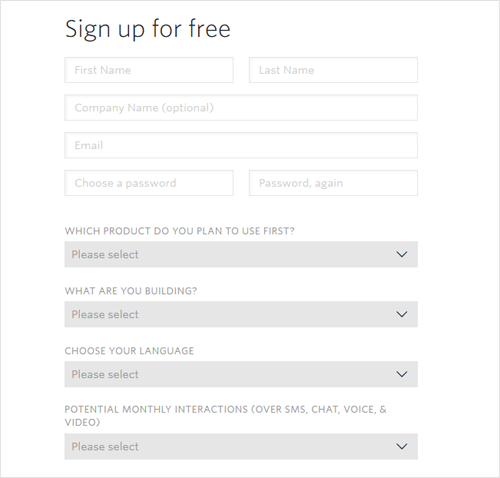
From this point, you do need to jump through a few hoops. The sign up form is more of a questionnaire – a function of the number of disparate API services they now offer. The upside is that you’ll be set up with the correct onboarding tutorial from the get go.

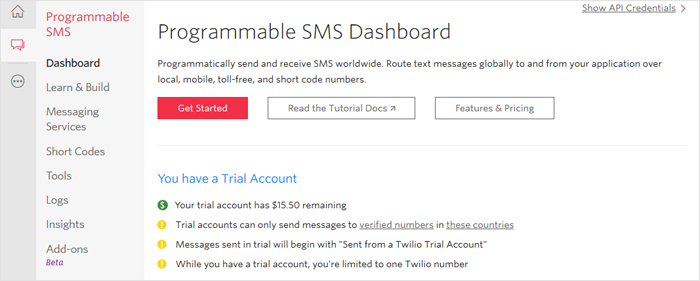
Next you verify your mobile number. This feels like a security measure but it’s important to have this number ready for the ensuing tutorial. After a few more admin clicks, you land on their dashboard.

The dashboard provides some key info. For instance, you learn you can start poking around with free money (score!). But, the big red button is clearly calling out, so let’s click it.

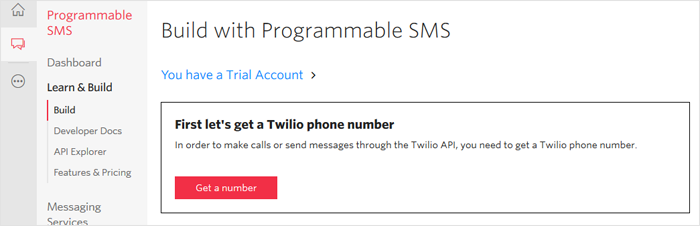
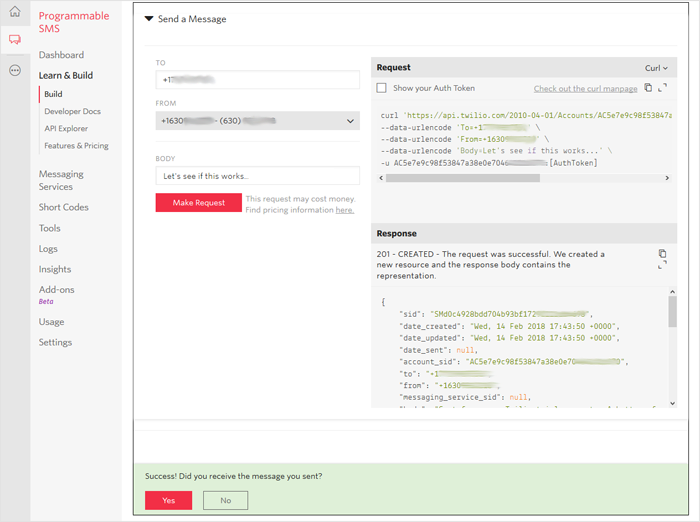
Ah, the second part of the onboarding chain. They already have our phone number and now they’re going to give us our own virtual Twilio number. A couple clicks later and, boom, we’re in. And now the “aha” magic…

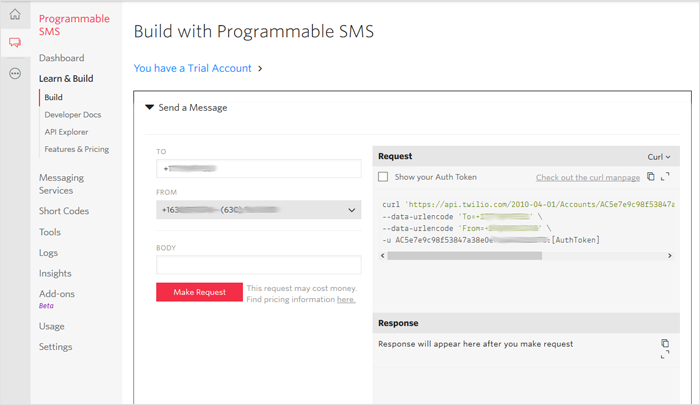
In this little window, you get to interact with their API in a painless way. You can customize some code to generate a text message and then send it via cURL.

My phone is buzzing. Aha!
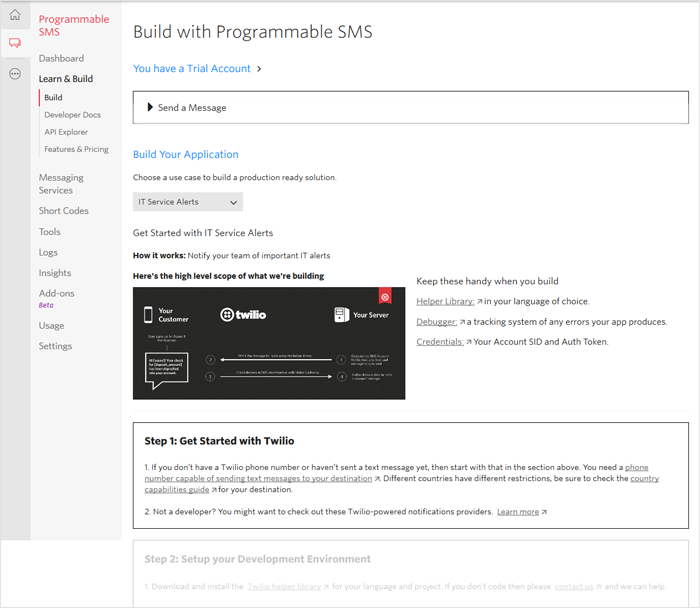
In addition to this little dopamine rush, Twilio does a nice job of providing the next steps for common SMS applications. For instance, here’s the tutorial for “IT Service Alerts” from their drop-down menu.

Nice. While the onboarding probably took a couple more initial clicks than desired, Twilio makes up for it by delivering their key primary action, a nice “aha” moment, and clear next steps—all in a few minutes.
Stream and a Seamless Interactive Tutorial
Stream provides an API that abstracts out all the mechanics of creating and deploying social-media-like activity streams. We really like the clarity, simplicity and interactivity that Stream provides during its onboarding process.
An activity stream is a little more complex than sending a singular text message, so Stream built an interactive demo that simulates social media posting, sharing, etc. The “aha” moments are sprinkled throughout the four pages of the tutorial—every time you run the code snippet you immediately see how simple it would be to add this to your app.
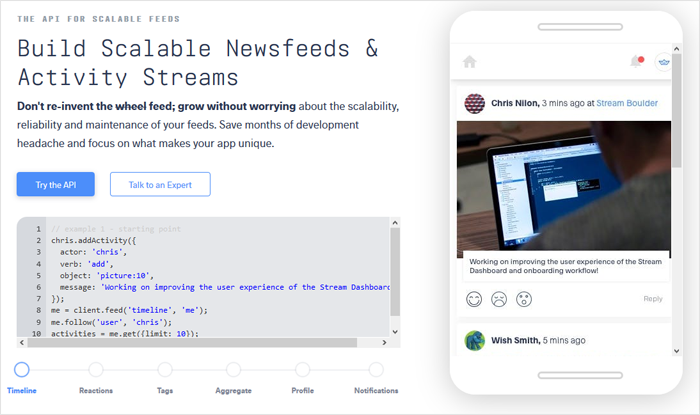
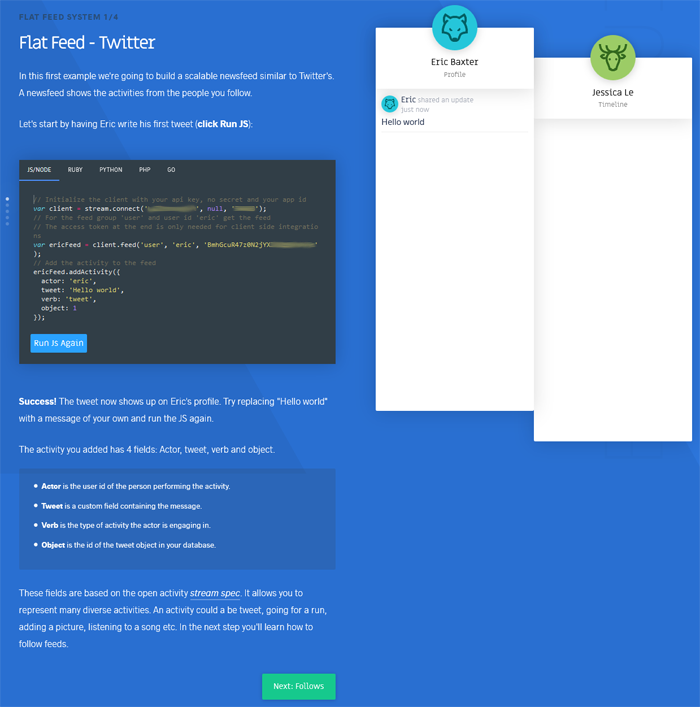
Let’s take a look. Like Twilio, they use a developer-centric call to action.

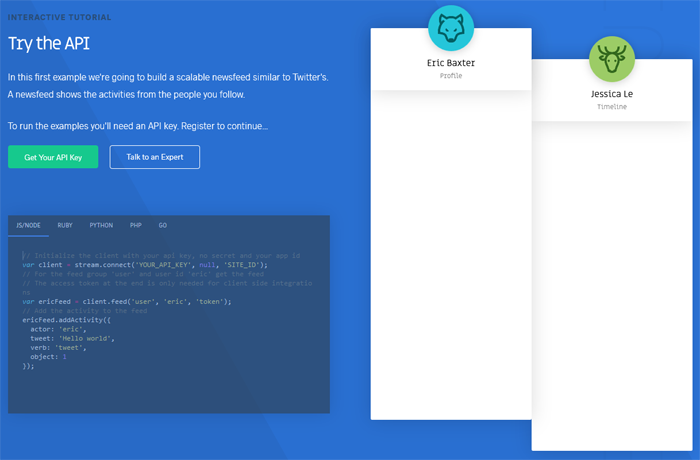
This button routes you to their “Try It” interactive tutorial, where you actually sign up for your API key.

After a simple signup form, including single-sign-on with GitHub, you’re in. They immediately auto-populate the code snippet with the API key, which is a very nice touch. You can take a look at the code, see what’s happening, and then click the button to “run”.

An update was posted. Aha!
A few things stand out:
- The post was immediately displayed in a simulated activity stream (the first little dopamine drip).
- There are two little counters that suggest this tutorial will only take me a few minutes to complete.
- You get a “Success!” message, which provides instant feedback and, well, makes you feel good. 😎
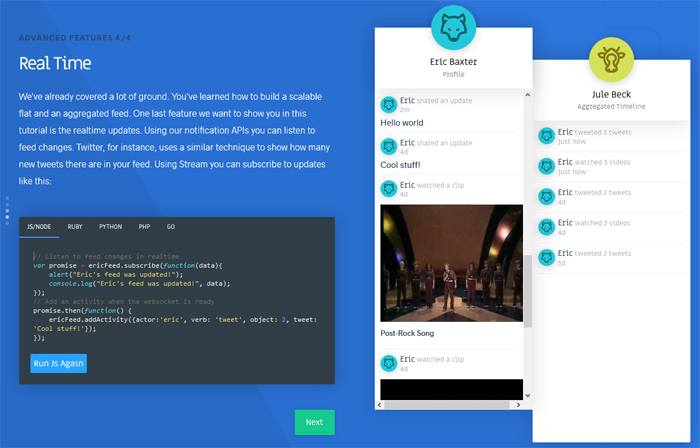
Upon completion of the tutorial, you’ve posted a message, shared a post, posted a video and got a notification. Not bad for five minute’s work.

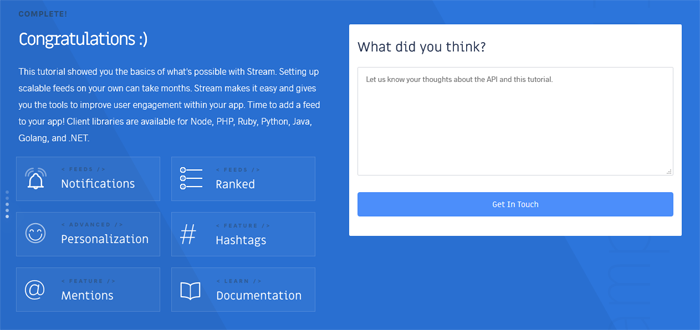
Lastly, for your final click, you’re offered some more advanced tutorials, documentation and customer support—as well as some congratulations.

Nice. Stream provides a different type of offering than Twilio and their onboarding obviously reflects that. But, like Twilio, Stream has found a way to quickly give users a dose of “aha” as they perform key actions.
Lessons Learned for a Data Feed API
One of the great tricks performed by each of these onboarding experiences is that they deftly balance building with built.
If you require a developer to build too much too soon with too little information, they’ll get frustrated. But, if all they’re able to do is press a “run” button, they’ll miss out on the all-important “aha” moment. For both Twilio and Stream, you can simply “run” some code, but the initial dopamine kick they provide (i.e., send a text message or post an update) makes it hard not to personalize the code and hit “run” again.
So, we kept this in mind when developing our own onboarding workflow.
Flex.io is an API for data feeds where you can create little serverless pipes to move, process and integrate data. Our key action is to get a new user to successfully build a pipe (and deploy it). To that end, we took a three-step approach to our onboarding: Instant Gratification, Building, and Deployment.
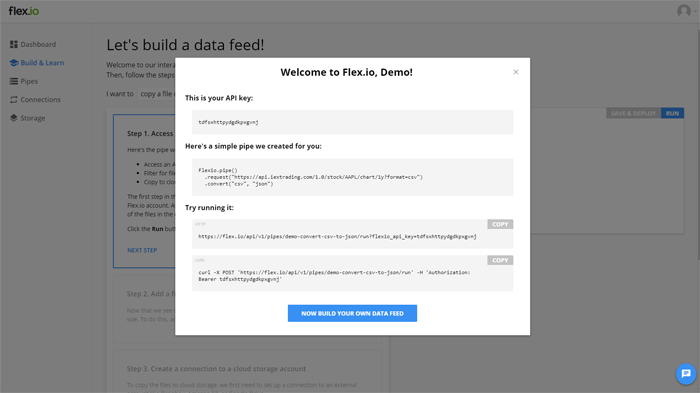
Step 1: Instant Gratification
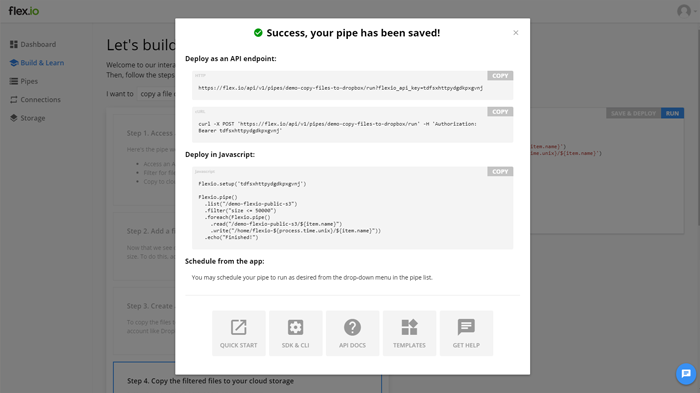
Influenced both by Twilio’s instant deployment as well this article on frictionless onboarding by Kin Lane, we hoped to dispense a little insta-dopamine upon sign up, rather than jump straight into building without any context. So, we created a simple welcome dialog that provides the new user with an API key, a sample pipe, and API endpoints that can be quickly pasted into cURL or a browser window.

Step 2: Building
Having a pre-built pipe is useful to get your bearings, but it doesn’t deliver the key “aha” moment of experiencing how adding a few tasks in a few minutes can create an end-to-end, deployable integration. Influenced by Stream’s interactive tutorial (and Twilio’s next steps), we added a simple console to run commands without needing to set up a development environment.

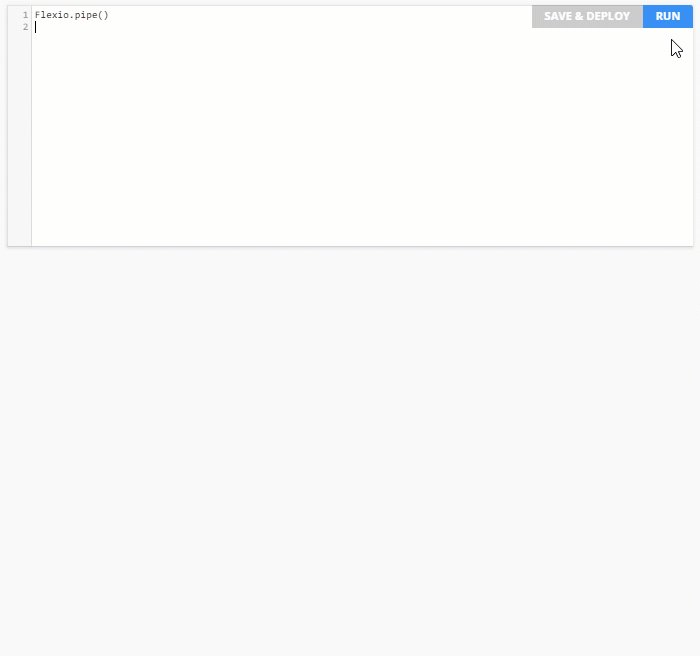
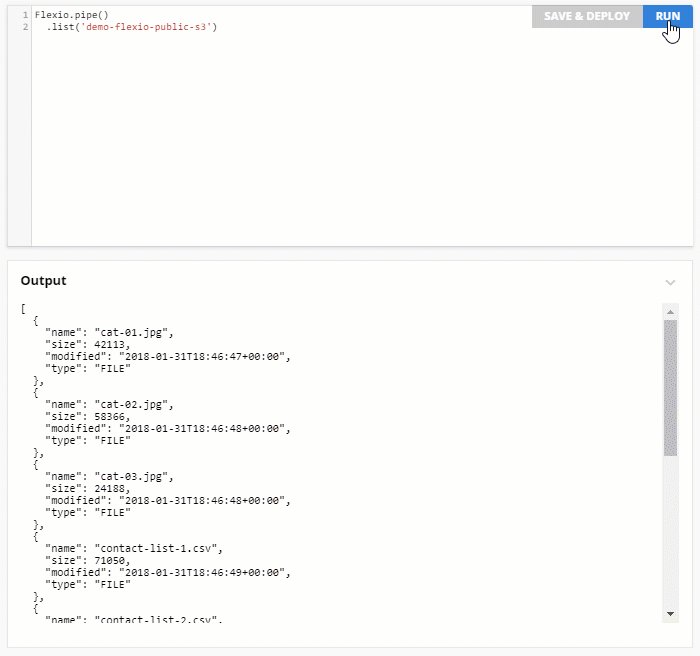
One of the examples we provide in the tutorial is a simple pipe that copies a filtered set of files from AWS S3 to a cloud storage account of your choice. The finished pipe would look something like this:
Flexio.pipe() |
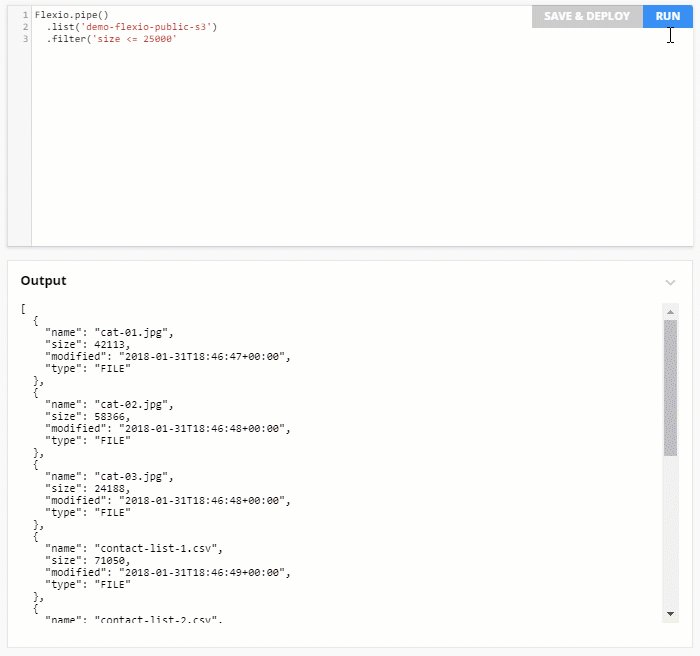
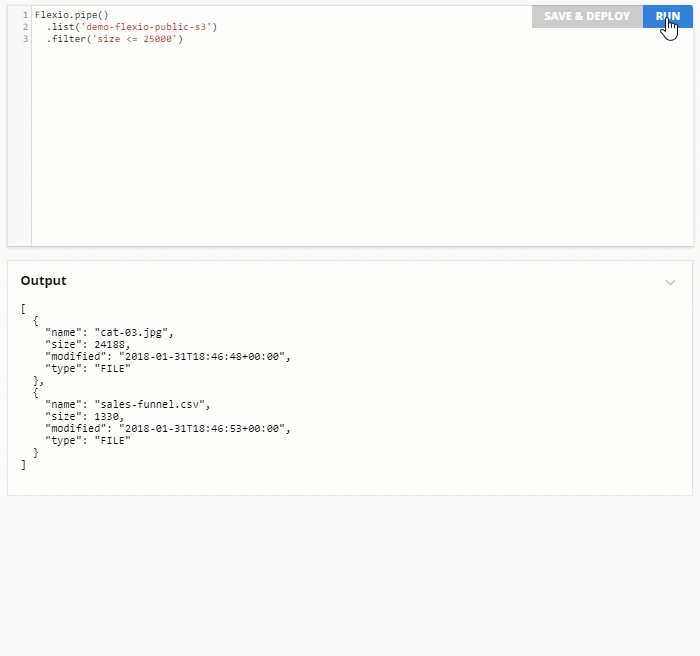
However, since that’s a lot to bite off, we walk the developer through each task and build the pipe incrementally. Like Stream, each time a task is added and run, you get a little feedback. And, you also have a little freedom to customize the code (say, editing the filter size).
The other Stream-like thing we added was an inlined-ability to configure and authenticate an external cloud storage service, like Dropbox. This provides a nice little dopamine hit when the files are delivered upon clicking the “run” button.
Step 3: Deployment
We’ve now come full circle. The last step in the tutorial is to Save and Deploy a new data feed. After saving a feed, users have the option to deploy it via an API endpoint, code snippet, or cron job, and are given links to docs and support.

If You Build It, Will They Come?
Onboarding is incredibly important for any application, and maybe even more critical for an API service. Thankfully, we’re standing on the shoulders of some giants who have paved the way with clever API onboarding concepts.
As for Flex.io, well, we’ve taken the first step down this road by considering the key action a new user should take and how to deliver an “aha” moment early. Now we’ll need to measure how well it works and, of course, iterate from there.
If you have a chance, we’d love for you to take a crack at our onboarding process and let us know how we can improve. Shoot us a note and let us know; we’re eager to see what you can build!
Recent Posts

Integrating Web Services with Microsoft Excel and Google Sheets

The "Aha" Moment: How to Onboard an API Service and Get Active Users

Introducing Serverless Data Feeds

Share Data Without Sharing Credentials: Introducing Pipe-level Permissions

Lessons from the Data Ecosystem: Part 2

